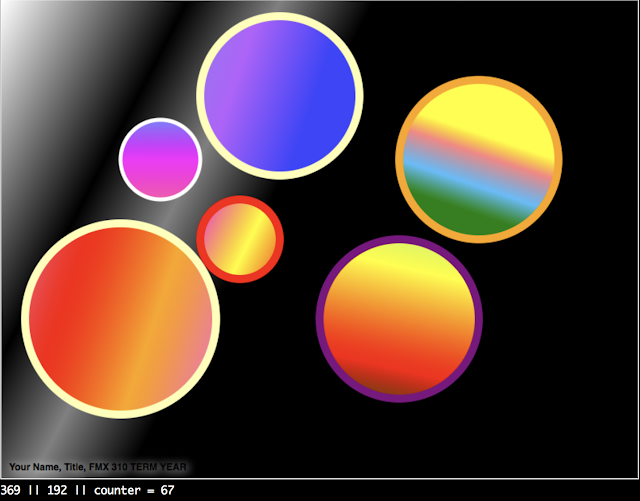
Gradient Homework Assignment
We were assigned homework to practice with shapes and gradients.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<script type="text/javascript" src="#" ></script>
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
var bkgdgrd = context.createLinearGradient(0,0,mouseX,mouseY); // AXIS
bkgdgrd.addColorStop(0 , "white" );
bkgdgrd.addColorStop(0.25 , "gray" );
bkgdgrd.addColorStop(0.5 , "black" );
bkgdgrd.addColorStop(0.75 , "gray" );
bkgdgrd.addColorStop(1 , "black" );
/// BACKGROUND
context.beginPath();
context.rect(0,0,canvas.width,canvas.height);
context.closePath();
context.fillStyle = bkgdgrd;
context.fill();
//DISC
var discgrd = context.createLinearGradient(200,200,400,300);
discgrd.addColorStop(0, "cyan");
discgrd.addColorStop(0.25, "magenta");
discgrd.addColorStop(0.65, "yellow");
discgrd.addColorStop(1, "red");
context.beginPath();
context.arc(300,300,50,0*Math.PI,2*Math.PI,true);
context.closePath();
context.fillStyle = discgrd;
context.fill();
context.strokeStyle = "red";
context.lineWidth = 10;
context.stroke();
//DISC 2
var discgrd = context.createLinearGradient(400,100,400,500);
discgrd.addColorStop(0, "cyan");
discgrd.addColorStop(0.25, "magenta");
discgrd.addColorStop(0.65, "yellow");
discgrd.addColorStop(1, "red");
context.beginPath();
context.arc(200,200,50,0*Math.PI,2*Math.PI,true);
context.closePath();
context.fillStyle = discgrd;
context.fill();
context.strokeStyle = "white";
context.lineWidth = 5;
context.stroke();
//disc 3
var discgrd = context.createLinearGradient(300,500,mouseX,mouseY);
discgrd.addColorStop(0, "green");
discgrd.addColorStop(0.25, "red");
discgrd.addColorStop(0.65, "yellow");
discgrd.addColorStop(1, "#83E2FF");
context.beginPath();
context.arc(500,400,100,0*Math.PI,2*Math.PI,true);
context.closePath();
context.fillStyle = discgrd;
context.fill();
context.strokeStyle = "purple";
context.lineWidth = 10;
context.stroke();
// disc 4
var discgrd = context.createLinearGradient(400,100,mouseX,mouseY);
discgrd.addColorStop(0, "yellow");
discgrd.addColorStop(0.25, "#FF8282");
discgrd.addColorStop(0.65, "#4CBDFC");
discgrd.addColorStop(1, "green");
context.beginPath();
context.arc(600,200,100,0*Math.PI,2*Math.PI,true);
context.closePath();
context.fillStyle = discgrd;
context.fill();
context.strokeStyle = "orange";
context.lineWidth = 10;
context.stroke();
//disc 5
var discgrd = context.createLinearGradient(100,100,mouseX,mouseY);
discgrd.addColorStop(0, "#F9657F");
discgrd.addColorStop(0.25, "red");
discgrd.addColorStop(0.65, "orange");
discgrd.addColorStop(1, "#FA6DC2");
context.beginPath();
context.arc(150,400,120,0*Math.PI,2*Math.PI,true);
context.closePath();
context.fillStyle = discgrd;
context.fill();
context.strokeStyle = "#FFFFB4";
context.lineWidth = 10;
context.stroke();
//disc6
var discgrd = context.createLinearGradient(100,100,mouseX,mouseY);
discgrd.addColorStop(0, "#89FF89");
discgrd.addColorStop(0.25, "#8787F0");
discgrd.addColorStop(0.65, "#B95BFF");
discgrd.addColorStop(1, "#3F3FFF");
context.beginPath();
context.arc(350,120,100,0*Math.PI,2*Math.PI,true);
context.closePath();
context.fillStyle = discgrd;
context.fill();
context.strokeStyle = "#FFFFB4";
context.lineWidth = 10;
context.stroke();
// SPOTLIGHT
context.beginPath();
context.arc(mouseX, mouseY, 80, 0, Math.PI*2, true);
context.closePath();
context.fillStyle = "rgba(255,255,0,0.4)";
context.fill();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Your Name, Title, FMX 310 TERM YEAR";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = mouseX + " || " + mouseY + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>




Comments
Post a Comment